经常使用gitlab的小伙伴们,可能对下面这个图并不陌生:


如果在自己的项目中也想要实现这样的效果,就需要引入一个今天要推荐的组件了。
calendar-heatmap
A d3.js heatmap representing time series data. Inspired by Github’s contribution chart
gitlab地址:
https://github.com/DKirwan/calendar-heatmap
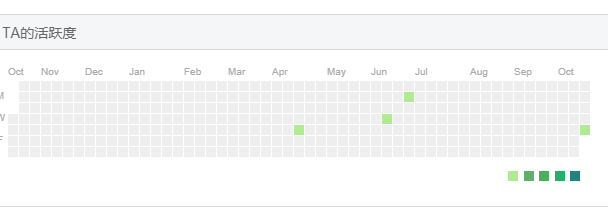
官方demo
default locale object:
{
months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
days: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
No: 'No',
on: 'on',
Less: 'Less',
More: 'More'
}
usage:
// chart data example
var chartData = [{
date: valid Javascript date object,
count: Number
}];
var chart1 = calendarHeatmap()
.data(chartData)
.selector('#chart-one')
.colorRange(['#D8E6E7', '#218380'])
.tooltipEnabled(true)
.onClick(function (data) {
console.log('onClick callback. Data:', data);
});
chart1(); // render the chart
chartData 示例:
var chartData = d3.timeDays(yearAgo, now).map(function (dateElement) {
return {
date: dateElement,
count: (dateElement.getDay() !== 0 && dateElement.getDay() !== 6) ? Math.floor(Math.random() * 60) : Math.floor(Math.random() * 10)
};
});
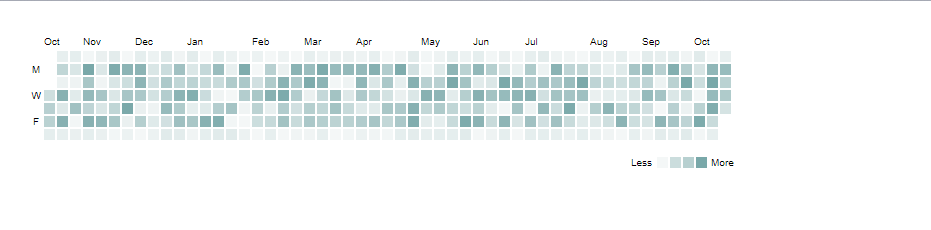
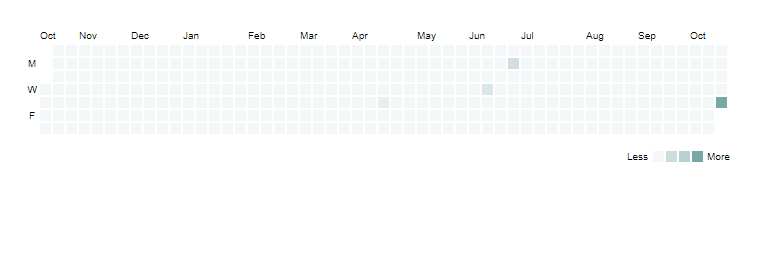
自定义 chartData 数据demo:
var chartData = [{
date : new Date(2019,9,10),
count : 10},{
date : new Date(2019,5,17),
count : 3},{
date : new Date(2019,5,5),
count : 2},{
date : new Date(2019,3,11),
count : 1}];
简单方便的可以运用到项目实例中。
PS: 致敬大牛们走在前面,为我们造好了轮子~

 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~