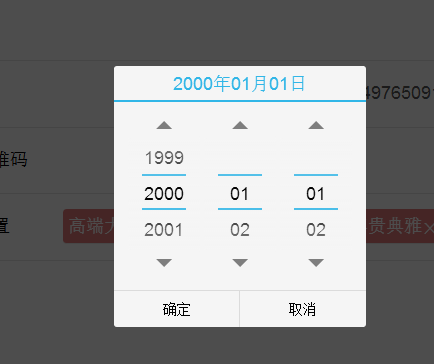
移动端日历控件 mobiscroll.js
<script>
//初始化日期控件
/** 日期控件 start */
var now = new Date();
var currYear = now.getFullYear();
var currMonth = now.getMonth() + 1;
var currDay = now.getDate();
//mobiScroll插件选项
var opt1 = {
preset : 'date', //日期,可选:date\datetime\time\tree_list\image_text\select
theme : 'android-ics light', //皮肤样式,可选:default\android\android-ics light\android-ics\ios\jqm\sense-ui\wp light\wp
display : 'modal', //显示方式 ,可选:modal\inline\bubble\top\bottom
mode : 'scroller', //日期选择模式,可选:scroller\clickpick\mixed
lang : 'zh',
dateFormat : 'yyyy-mm-dd', // 面板日期格式
setText : '确认', //确认按钮名称
cancelText : '取消', //取消按钮名籍我
dateOrder : 'yyyymmdd', //面板中日期排列格式
dayText : '日',
monthText : '月',
yearText : '年', //面板中年月日文字
showNow : false,
nowText : "今",
endYear: currYear +100, //结束年份
minDate: new Date(currYear, currMonth - 1, currDay+1),
onSelect:function(textVale,inst){ //选中时触发事件
console.log("我被选中了.....");
},
onClose:function(textVale,inst){ //插件效果退出时执行 inst:表示点击的状态反馈:set/cancel
console.log("textVale--"+textVale);
console.log(this.id);//this表示调用该插件的对象
}
};
//时间面板显示日期
\$("#date").mobiscroll().date(opt1);
//面板显示时间
\$("#time").mobiscroll().time(opt1);
function showTime(){
alert($('#date').val());
}
</script>
转载请注明:苏demo的别样人生 » 移动端日期插件Mobiscroll.js参数说明


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~