代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>HTML 纯css浮窗居中和打开or关闭</title>
<link rel="stylesheet" type="text/css" href="base.css"/>
<style type="text/css"> .fixed {
position: fixed;
left: -100%;
right: 100%;
top: 0;
bottom: 0;
text-align: center;
font-size: 0;
_display: none; /*IE6隐藏,不显示*/
}
.fixed:after {
content: "";
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0;
}
.content {
display: inline-block;
*display: inline;
*zoom: 1;
vertical-align: middle;
text-align: left;
position: relative;
right: -100%;
font-size: 16px;
background-color: #ddd;
color: #06f;
width: 200px;
height: 150px;
}
.openbtn {
_display: none;
} </style>
</head>
<body>
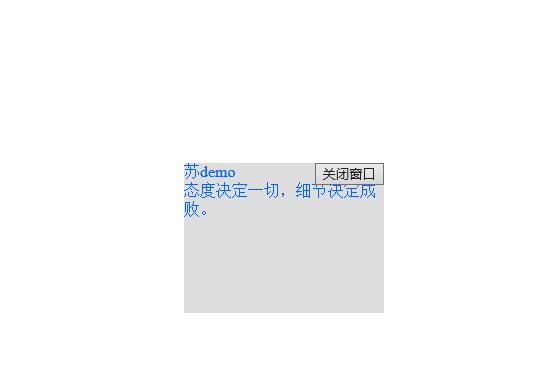
<button onclick="document.getElementById('dialog').style.display = 'block'" class="openbtn">打开窗口</button>
<div class="fixed" id="dialog">
<div class="content">
<button style="position: absolute; right: 0; top: 0;" type="button"
onclick="document.getElementById('dialog').style.display = 'none'">关闭窗口
</button>
苏demo<br/>态度决定一切,细节决定成败。
</div>
</div>
</body>
</html>
示例文件下载:
转载请注明:苏demo的别样人生 » 纯css浮窗居中和打开or关闭


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~