1.模板目录或者根目录,functions.php 里增加代码。
- // 分页代码
- function par_pagenavi($range = 3){
- global $paged, $wp_query;
- if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
- if($max_page > 1){if(!$paged){$paged = 1;}
- if($paged != 1){echo "«";}
- if($max_page > $range){
- if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "$i";}}
- elseif($paged >= ($max_page - ceil(($range/2)))){
- for($i = $max_page - $range; $i <= $max_page; $i++){echo "$i";}}
- elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){
- for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "$i";}}}
- else{for($i = 1; $i <= $max_page; $i++){echo "$i";}}
- next_posts_link(' »');
- }
- }
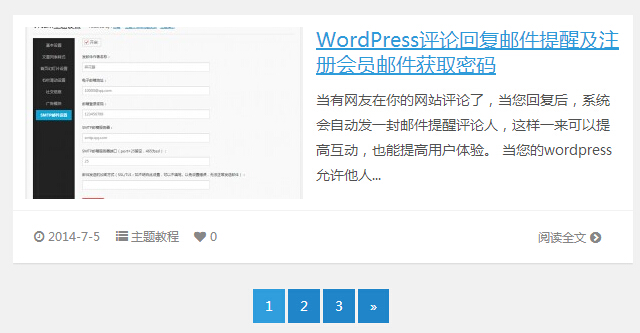
2.在需要使用分页的地方进行调用。
3.附加一些简单的css样式。
- #page{width:100%;height:36px;line-height:36px;text-align:left;overflow:hidden;margin-left:auto;margin-right:auto;display:block;text-align:-moz-center;*text-align:center;text-align:center}
- #page a{text-decoration:none;color:#FFF;background:#282828;display:inline-block;padding:9px 12px;margin:0 5px 0 0;line-height:16px;margin-right:3px}
- #page a:hover,#page a.current{color:#FFF;background:#32a5e7}
转载请注明:苏demo的别样人生 » wordpress 增加页面分页 ,简约风


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~