jQuery非常棒,让很多前端开发者都十分心动,通过结合CSS3技术,会让我们的页面变得更加绚丽多彩。下面向大家分享8款让前端开发者心动的jQuery/CSS3应用。
1、jQuery小盒子菜单 这是一款富有特色的jQuery菜单,菜单有典雅的背景,点击菜单项时可以动画展开子菜单。
下载地址:LittleBoxesMenu
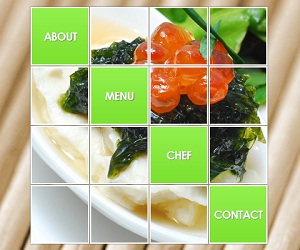
2、CSS3 图片3D旋转相册 这是一款非常酷的CSS3相册插件,鼠标滑过缩略图时,图片就会旋转放大,非常有3D立体的感觉。
下载地址:jQueryRotateGallery
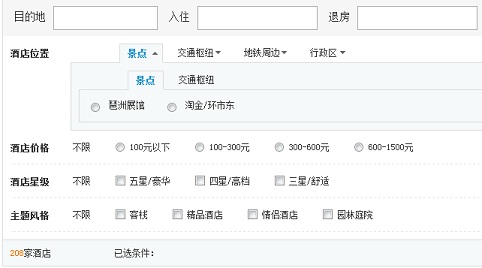
3、jQuery多条件筛选插件代码 这是一款基于jQuery的多条件查询插件,可以选择日期、单选框、多选框、文本框等。
下载地址:jiaoben1724
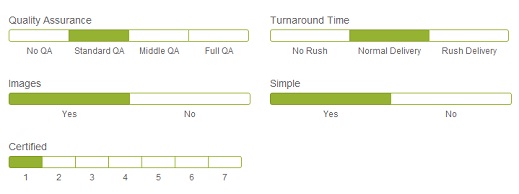
4、jQuery滑盖式自定义radio选择框按钮 还在嫌弃浏览器自带的radio丑陋外观吗?下面这款jQuery插件可以帮助你实现自定义radio选择框,它可以把radio选择模式改成滑盖模式,是很新颖的一款jQuery表单插件。
下载地址:jiaoben1452
5、带动感抖动效果CSS3焦点图 这是一款简单的CSS3焦点图,该CSS3焦点图的特点是鼠标滑过焦点图时图片会产生抖动的效果。
下载地址:jiaoben1874
6、jQuery CSS3 3D按钮 这是一款jQuery 和 CSS3的3D立体按钮,按钮制作非常简单。
下载地址:jQuery3DButtons
7、CSS3制作导航与分享按钮 这是一款基于CSS3技术的菜单导航,该CSS3菜单的特点是有一款非常漂亮的分享按钮。
8、jQuery动画图标菜单导航插件imgbubbles imgbubbles是一款基于jQuery的动画按钮菜单插件,鼠标滑过按钮时,按钮会有逐渐放大的特效,放大的速度可以自定义。
转载请注明:苏demo的别样人生 » 8款让前端开发者心动的jQuery/CSS3应用









 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~


